

Role and Responsibilities: UX Designer
After a successful pilot project turned into a full site-wide roll out, it was time to design a system for providing online forms to the London constituents. This project was done whilst working at Clearleft Ltd.
With a new Information Architecture and content structure in place, I was asked to investigate how to bring existing web and paper based application forms into the new site. This would help future decisions on what platforms to invest in for application systems, and how to structure online forms to increase their conversion rate.
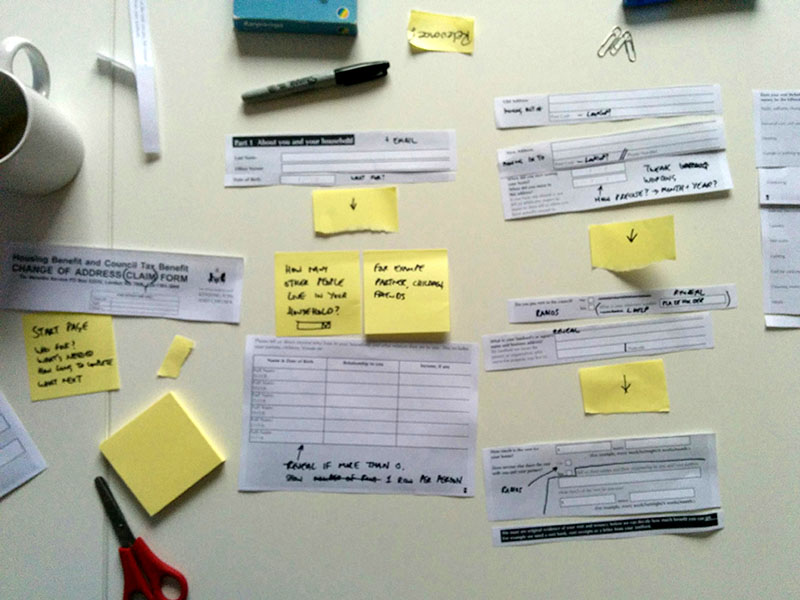
I took a sub-section of forms across multiple departments in order to detect patterns in the question types and form elements. Choosing to work on paper first, I mapped out an entire application form (17 A4 pages long) because I wanted to find where there was redundancy, or questions that needed to be validated; paper forms often have sections which only need to be completed if you have answered a prior question.
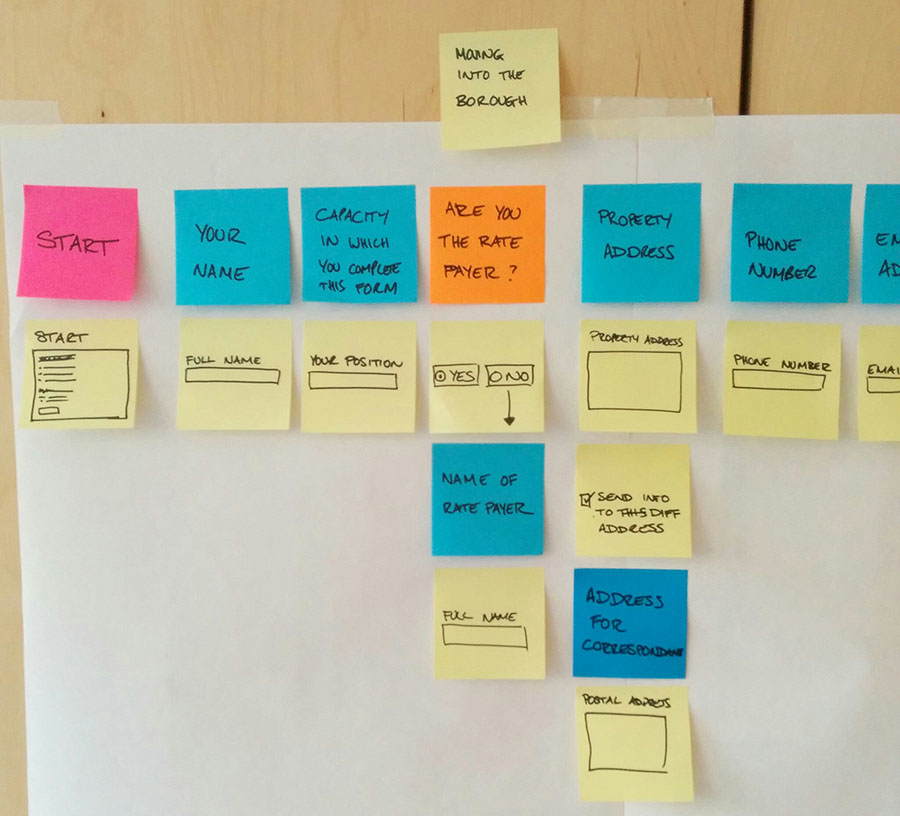
With this starting point I was able to optimise the journey, removing structures that weren’t relevant when completing the form online and adding in decision trees. At the same time, I started to log what input field would be most suitable to each question.

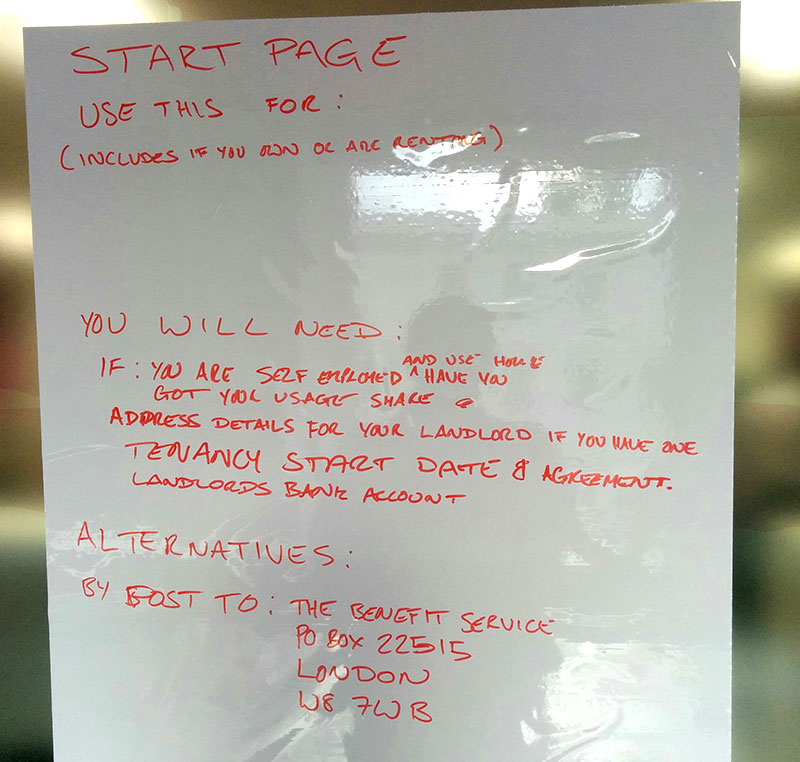
Following guidance and advice from gov.uk, I introduced the concepts of start pages.
These start pages give a breakdown of what is required in order to complete the application. It is intended to reduce the number of application abandonments by making it clear what pre-requisites there are, any materials you may need and an estimated time it will take you to complete the application.
To marry this up, a completion page is included which summarises what happens next in the application process, along with suggested information to read, or related applications that may be of relevance at this time. For example, businesses often have to create multiple applications for different parts of their operation such as table and chairs for external street vendors, or disposal of chemicals.

As I was going through the process myself of picking apart the forms and restructuring them I knew that if we only provided them with guidance in the same way as we had for content in their Design Manual, there may be a risk that forms would still get added to the site verbatim.
Halfway through the process of testing the first form I contacted the Project Owner to discuss my concerns with the suggestion to reduce this risk. The plan was to teach the Web Team how to conduct this exercise, which they could then later go through, with members of the departments to optimise the forms.
The final day of the project I ran a workshop with the Web Team and the Head of IT, who had an extensive knowledge of why some questions were asked and where that data went to.
Using a shorter, but more complex form I broke the team into pairs. With scissors, Sharpies and Post-its in hand they proceeded to dissect the form, restructuring the sequence, raising questions amongst themselves around whether they need to ask for this data, and what was required.

The workshop resulted in having the outline for a web-form that could be built using our design patterns and tested with users of the site. It not only included the user flows but the micro-copy and helper text for fields and a technical documentation of where the data went to, how it was used and why. This provides more information for future designers and team members than has ever been recorded before. It will also help with software supplier tendering processes in the future as there will now be clear requirements for data collection and handling.
As new forms are converted they are measured using Google Analytics and other internal tools. The team have found that there has been a significant increase in application completions for those that start them, and a reduction in overhead for the telephone support teams on having to contact applicants to confirm information, or amend details.