

Role and Responsibilities: Senior UX Architect
A new season in the Premiere League for London club Fulham meant they needed to up their game on and off the pitch with a new site to match the new brand and mobile apps to engage fans.
This is to-date the most dense and time restrictive project I’ve ever been involved with. The official kick-off day for the project was the final day of the previous season. Our challenge was to define, design and deliver a completely new web strategy for the club, along with both Android and IOS apps by the start of the next season.
I have provided details on some of the aspects of the project here, but it involved a great deal more and I would be more than happy to talk about it.
The site contained over 300 pages (not including news articles), and suffered from a navigation that failed to deliver on any of the club’s key goals; to sell tickets, sell merchandise, reward fans and provide engagement with the club.
I conducted a complete content audit which included the documentation of all 3rd party services being used for alternative content such as the exclusive fan message board (Ning), shop (Kitbag), ticketing (See), hospitality, video (Perform), galleries, a site courtesy of architects responsible for developments around the stadium, and the history of then owner, Mohamed Al Fayed - along with his mandated tribute to Michael Jackson.
The purpose for this extensive audit was to find ways where the club could reduce overheads by bringing content into a single site, or sourcing alternative providers. We were also determined to ensure that the overall experience was fully responsive, and you cannot guarantee this with 3rd parties, a debate which went on at length with See Tickets, who at the time were developing (very slowly and for a price) a responsive version of their site.
I worked alongside the editorial team to determine what content would be kept as-is, require updating, or could be deleted. Most of the content was kept with a global addition to it being content tagging, something that had not been present previously and would allow us to dynamically introduce further reading pages into news stories, or other areas of the site.
For example, with all the content being tagged, we were able to bring news stories, video clips and merchandise offers into the player profile pages which proved its worth quickly with time on site increasing significantly at launch.

I changed the priority of the navigation so that fan engagement (through news and features) appeared first, then ticketing and merchandise sales with lesser content tailing off into secondary navigation modules found in the footer or utility navigation, which included things like fan log-ins.
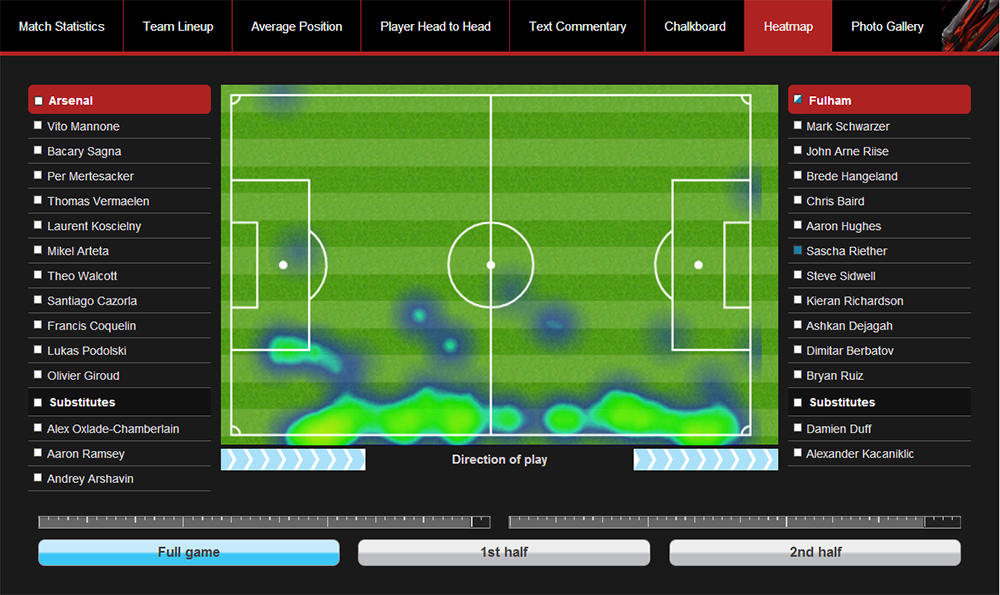
We partnered with Opta who were going to provide us with real-time match statistics which would drive the interactive element of our match centre which acted as the centrepiece for the mobile app. Although issues with network crowding means that connectivity within the Stadium is limited to non-existent, I also investigated emerging crowd signal technologies to find suitable partners for the stadium’s connectivity for the following season.

Opta had provided an engaging experience for the BBC during the London Olympics which gave inspiration to things that had and had not worked well. It was a rare occasion where being a video game player most of my life finally played off as I went back through years of Football Manager simulators and the great sports titles from EA. With deep documentation from Opta, I was able to design both highly detailed and overview level match, team and player statistics which would not only provide insight into the matches, but provide more content for post-match analysis from the editorial team and to develop immersive player profiles.

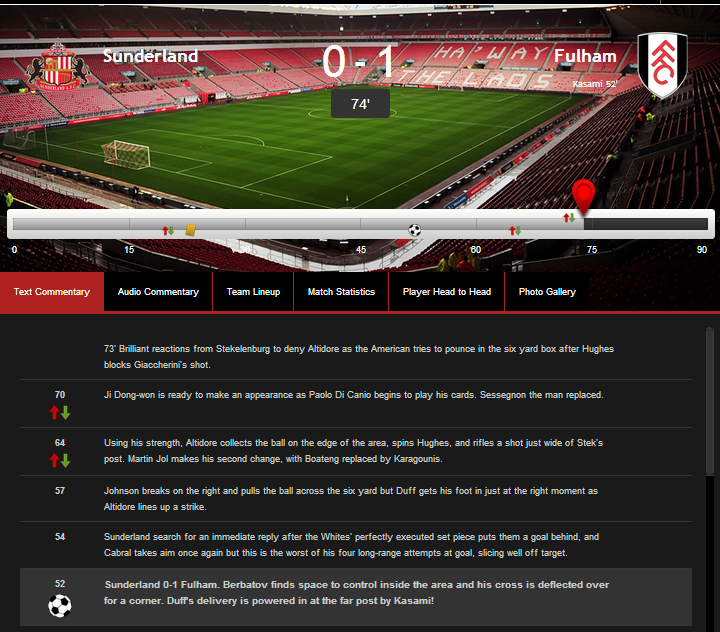
By the time we were developing the Fulham site, many of the major international clubs had real-time text commentary feeds, as did most of the sports news outlets. This meant we needed to go one step further. To do this, we came up with the idea of including game chat into the commentary feed with the option to disable the fan discussion if you wanted to. We did this by allowing users of the mobile apps to connect their Facebook and Twitter accounts to the app, giving them the ability to post the official text commentary quotes into their social feeds, but also allowing them to post into the feed itself using hash-tags set up by the match-day team 24hrs before. The team were already using Hootsuite to manage their social activity, after investigating I found that the API would give the development team the ability to inject tweets/facebook posts into the feed.
It was amazing to see it all working during the debut match of the season with the feed becoming more alive with photographs, videos, and other content being uploaded by fans on their way to the game, in the stadium, at home watching with family or at the local bars.

Both the site and mobile app won several awards including Best In Class at the Interactive Media Awards 2012 and the Webby Awards for both the site & App for the category of Sport in 2013.
David Moth wrote for eConsultancy on the state of quality in Premiership sites ranking Manchester City FC and Fulham FC as being best in breed when it comes to delivering a great user experience.
I managed client expectations and provided the vision and direction for the project teams working on both the site and mobile apps. I gave recommendations and assisted in the prioritisation for feature development and writing heavily detailed functional and technical specifications for both the client, third parties, and our internal teams to follow.
I took responsibility for quality assurance and testing, and the milestones and deadline being met.
The Site team consisted of 2 Visual Designers, 2 Back-end Developers, 2 Front-end Developers, Data Analyst and 2 UX Designers.
The App team consisted of a UX Designer, Visual Designer, IOS Developer and an Android Developer.
The project was overseen by an Account Manager, 2 Project Managers, The Head of Technology and myself.
Throughout the course of the project I met with the core team, including many Club Directors, sadly, I didn’t get to meet Mr Al-Fayed, but I did get an email to say he was happy with the new website; from his Personal Assistant. Meetings varied between presentations of project progress to facilitating conversations on how best to work with 3rd party services, how we would sell to sponsors and advertisers web space, and strategies for launch.